If you are like me and want the best for yourself and for your browser, then I recommend using Awesome Screenshot. A browser extension available for Safari, Chrome, and Firefox, Awesome Screenshot is the best way to quickly capture, annotate, and save a full image of a web page.
Fortunately the application doesn’t take pictures only, people love using it for archiving web pages, cropping, sharing annotated images, blurring out sensitive data, etc. The best thing about Awesome Screenshot is that it runs right in your browser, so it reduces the amount time that you need for a dedicated image editor.
The next step is installing it on your browser by simple going to the Awesome Screenshot home page, and download it from there. The extension’s download page is smart enough to detect whatever browser you’re currently using, so all you have to do is click the blue button that says “Get Awesome Screenshot†to get started.
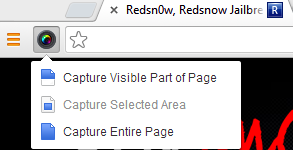
Clicking the Awesome Screenshot button will present two options: Capture Visible Part of Page, or Capture Entire Page. The most enticing option here, for me at least, is the Capture Entire Page. That’s because capturing the visible part of the page is very easy to do using built in OS level shortcut commands. You can use ⌘ + Shift + 4, or ⌘ + Shift + 3 to quickly take a screenshot. Granted, you don’t get the annotation that Awesome Screenshot offers, so it’s still worth using in that manner.
But the Capture Entire Page option is a wonderful way to grab the contents of an entire web page in image form with no compromises. It’s quick, efficient, and best of all, super easy to do. For me, it’s by far the best way to quickly grab a screenshot of an entire web page.
What do you use to satisfy your screenshot needs? Do you use Awesome Screenshot? Share your thoughts and experiences below.


.png)



